Înțelegerea condițiilor CSS comune
Pe lângă termenii HTML, există câțiva termeni CSS obișnuiți cu care veți dori să vă familiarizați. Acești termeni includ selectori , proprietăți și valori . La fel ca în cazul terminologiei HTML, cu cât lucrați mai mult cu CSS, cu atât acești termeni vor deveni mai familiari.
Selectori
Deoarece sunt adăugate elemente la o pagină web, acestea pot fi stilizate folosind CSS. Un selector desemnează exact la ce element sau elemente din HTML-ul nostru trebuie să vizeze și să aplice stiluri (cum ar fi culoarea, dimensiunea și poziția). Selectorii pot include o combinație de calificări diferite pentru a selecta elemente unice, toate în funcție de cât de specific dorim să fie. De exemplu, poate dorim să selectăm fiecare paragraf dintr-o pagină sau poate dorim să selectăm doar un singur paragraf dintr-o pagină.
Selectorii vizează, în general, o valoare a atributului, cum ar fi un id sau valoare class, sau vizează tipul de element, cum ar fi <h1> sau <p>.
În cadrul CSS, selectorii sunt urmați cu paranteze cretate {}, care cuprind stilurile care trebuie aplicate elementului selectat. Selectorul de aici vizează toate elementele <p>.
p { ... }
Proprietăți
Odată ce un element este selectat, proprietatea determină stilurile care vor fi aplicate acelui element. Numele proprietății se încadrează după un selector, în parantezele cretate {} și imediat precede un „:”. Există numeroase proprietăți care le putem folosi, cum ar fi background, color, font-size, height, și width. În codul următor, definim proprietățile color și font-size care trebuie aplicate tuturor elementelor <p>.
See the Pen poJMyKm by Arina (@arinalachi) on CodePen.
Valori
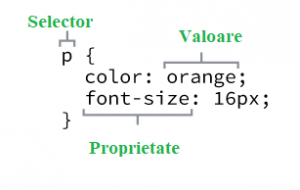
Până acum am selectat un element cu un selector și am stabilit ce stil dorim să aplicăm cu o proprietate. Acum putem determina comportamentul acelei proprietăți cu o valoare. Valorile pot fi identificate ca textul între „:” și „;” . Aici selectăm toate elementele <p> și setăm ca valoarea proprietății <color> să fie orange și valoarea proprietății font-size să fie 16 pixeli.
See the Pen qBdeYYG by Arina (@arinalachi) on CodePen.
Pentru a revizui, în CSS setul nostru de reguli începe cu selectorul, care este urmat imediat de paranteze cretate. În aceste paranteze sunt declarații constând din perechi de proprietăți și valori. Fiecare declarație începe cu o proprietate, care este urmată de un două puncte, valoarea proprietății și, în final, un punct și virgulă.
Este o practică obișnuită să indentăm perechile de proprietăți și valorile din parantezele cretate. Ca și în cazul HTML-ului, aceste indentări ajută la menținerea codului nostru organizat și lizibil.

Cunoașterea câtorva termeni comuni și sintaxa generală a CSS este un început excelent, dar mai avem încă câteva elemente de învățat înainte de a sări în adâncuri mai mari. Mai exact, trebuie să aruncăm o privire mai atentă asupra modului de funcționare a selectorilor în CSS.